Barrierefreie Website | Checkliste | Internet | Homepage | Webdesign | Beispiel | Richtlinien
Barrierefreie Website - Checkliste, Beispiele & Top10-Tipps
Sie befinden sich hier:
Barrierefreiheit im Internet wird immer wichtiger. Sie ist notwendig, um die Inhalte Ihrer Website für jeden Besucher gleichermassen zugänglich zu machen. Das bringt nicht nur Vorteile für die Nutzer Ihrer Seite mit sich, es wirkt sich auch positiv auf Ihre Sichtbarkeit im Netz aus.
Wenn Sie sich dazu entscheiden, Ihre Website barrierefrei zu gestalten, müssen Sie jedoch einiges berücksichtigen. Mit diesem Beitrag möchten wir Sie über alle relevanten Aspekte dazu informieren. Er enthält unter anderem die Anforderungen und gesetzlichen Aspekte der digitalen Barrierefreiheit sowie eine Checkliste, in der wir alles, was es bei der Erstellung zu beachten gilt, für Sie zusammenfassen. Damit wollen wir Ihnen die Entwicklung Ihrer Website zur Barrierefreiheit erleichtern. Gerne stehen wir von seonicals® Ihnen auch persönlich zur Seite, um Ihre Webseite barrierefrei zu gestalten, damit sie für alle Menschen gleichermassen nutzbar ist.

Barrierefreie Website: Definition
Barrierefreiheit im Internet bedeutet, Websites so zu erstellen, dass sie für alle Nutzer uneingeschränkt zugänglich sind. Dementsprechend müssen sowohl alle Inhalte lesbar, als auch diverse Interaktionsmöglichkeiten nutzbar sein.
Von barrierefreien Websites profitieren nicht nur Menschen mit Einschränkungen, wie zum Beispiel einer Sehbehinderung. Auch der grossen und steigenden Zahl älterer Menschen wird ein einfacher Zugang zum Netz ermöglicht.
Die Herausforderung für Sie besteht darin, Ihre Website so zu gestalten, dass sowohl Nutzer mit als auch Nutzer ohne Einschränkungen Ihre Seite gleichermassen wahrnehmen können . Daher muss Ihre Internetseite einerseits optisch ansprechend gestaltet werden und zugleich für Menschen erfassbar sein, die auf technische Unterstützung angewiesen sind.
Wird eine barrierefreie Website bald zur Pflicht?
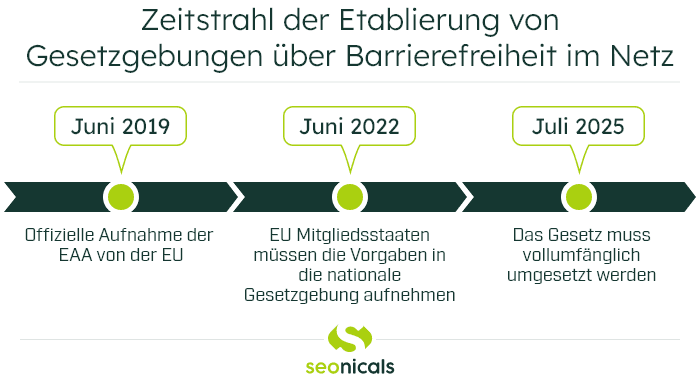
In den vergangenen Jahren wurde die digitale Barrierefreiheit für staatliche Anbieter durch Gesetzgebungen angetrieben. Für den privatwirtschaftlichen Sektor ist sie allerdings noch kein Muss. Doch das wird sich bald ändern, denn ab 2025 wird ein barrierefreier Zugang zu Websites Pflicht.
Grundlage dieser Neuerungen ist die 2019 verabschiedete Richtlinie des Europäischen Parlaments, der sogenannte European Accessibility Act (EAA). Die darin erfassten Normen für die Barrierefreiheit der EU sollen dazu beitragen, Hindernisse für beeinträchtigte Menschen zu vermindern.

Zwar ist die Deadline erst 2025, dennoch ist es sinnvoll, bereits jetzt auf eine barrierefreie Website umzustellen. Denn damit unterstützt Ihr Unternehmen nicht nur aktiv die Inklusion beeinträchtigter Menschen, sondern hat auch den Vorteil, mehr potenzielle Kunden zu erreichen. Ausserdem ist absehbar, dass Suchmaschinen wie Google Barrierefreiheit mit einem höheren Ranking belohnen.
Anforderungen und Kriterien für eine barrierefreie Website
Um Ihre Website umfassend barrierefrei zu gestalten, gibt es allgemeine Kriterien, nach denen Sie sich richten sollten. Diese umfassen sowohl optische, als auch inhaltliche Aspekte.
Benutzerfreundliche Sprache
Eine benutzerfreundliche Sprache ist für viele Internetnutzer sehr wichtig. Menschen mit kognitiver Beeinträchtigung fällt es beispielsweise schwer, komplexe Informationen leicht zu verstehen. Aber auch besonders junge und ältere Menschen können Schwierigkeiten dabei haben, Inhalte zu verstehen, die etwa Fremdwörter oder anspruchsvolle Satzstrukturen enthalten.

Doch wie können Sie auch diesen Nutzern Ihre Webinhalte verständlich vermitteln?
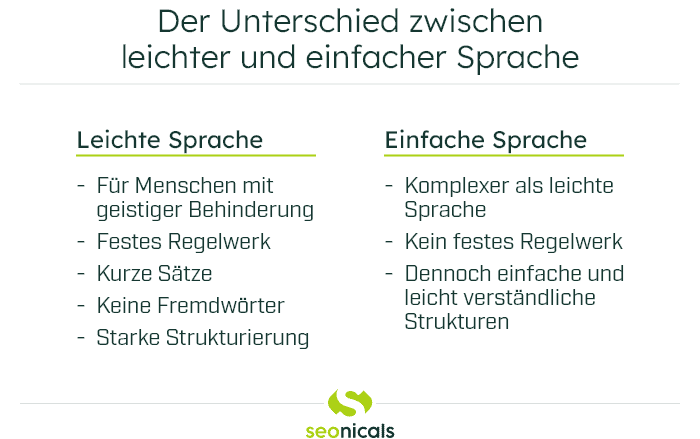
Die Antwort ist simpel: Zunächst sollte der Inhalt Ihrer Website in möglichst einfacher Sprache verfasst werden. Diese entsteht durch leichte Wörter, kurze Sätze und schlichte Satzstrukturen. Idealerweise bestehen die Sätze aus Subjekt + Prädikat + Objekt und verzichten auf komplizierte Wörter und Bandwurmsätze.
Manche Websites räumen auch einen eigenen Bereich ein, in dem die gebotenen Inhalte in leichter Sprache zusammengefasst oder in Gebärdensprache übersetzt werden.

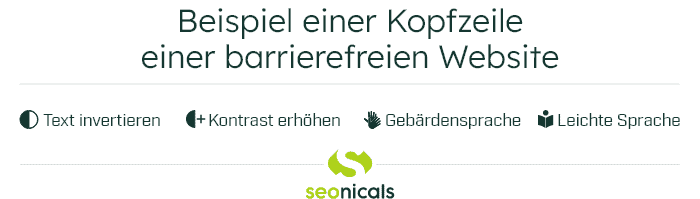
Für eine bessere Verständlichkeit Ihrer Texte spielen auch unterstützende Bilder und Grafiken eine Rolle. Durch visuelle Elemente, die den Inhalt veranschaulichen, können viele Nutzer den Text besser verstehen und aufnehmen. Hier sehen Sie ein Beispiel der Kopfzeile einer barrierefreien Website:

Ausserdem ist das sogenannte Text-Spacing eine sinnvolle Methode, um die Lesbarkeit Ihrer Texte zu verbessern. Wie der Name bereits vermuten lässt, können Sie damit die Abstände zwischen Buchstaben und Wörtern so vergrössern, dass deren Aufnahme für beeinträchtigte Menschen vereinfacht wird.
Bedienbarkeit
Für blinde Menschen und Personen mit motorischen Einschränkungen müssen Websites vollständig mit der Tastatur oder anderen Hilfsmitteln bedienbar sein.
Um das bestmöglich umzusetzen, sollte Ihre Homepage eine möglichst intuitive Struktur haben, die sich auf jeder Unterseite fortsetzt. Damit gewährleisten Sie eine einfache Navigation.
Doch das visuelle Erscheinungsbild allein macht Ihre Webseite nicht barrierefrei. Mindestens ebenso wichtig ist die Struktur Ihrer Website.
Nachvollziehbare Struktur
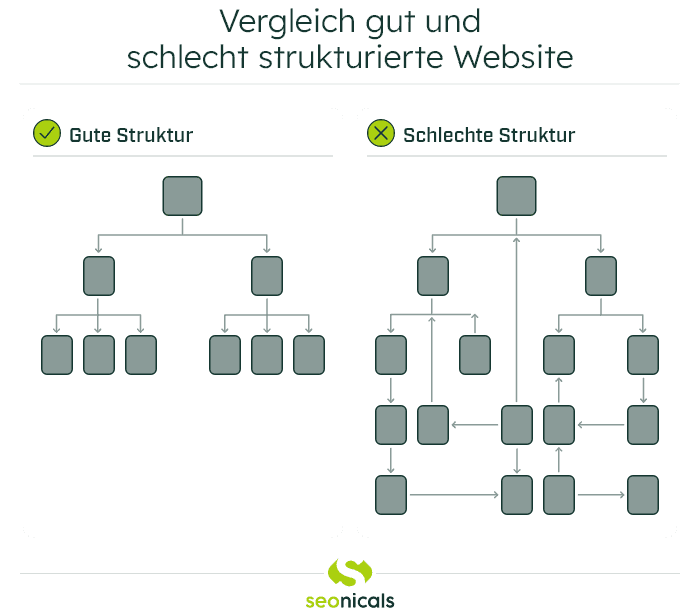
Um Ihre Website mit der Tastatur oder assistiven Technologien zugänglich zu machen, ist es wichtig, dass Ihre Seite hierarchisch einwandfrei aufgebaut ist. Das ist heute im Netz allerdings häufig noch nicht der Fall.
Für den durchschnittlichen User mag der Aufbau der meisten Websites logisch erscheinen. Menschen, die weder Maus noch Touchpad verwenden oder Ihre Website nicht sehen können, brauchen allerdings eine besser strukturierte Konzeption als nur eine schöne Aufmachung.

Das bedeutet, dass nicht nur Ihre Website, sondern auch der hinterlegte Quellcode eine sinnvolle Reihenfolge haben muss. Denn dieser ist die Grundlage dafür, dass Ihre Inhalte mit assistiven Technologien wie Screenreadern (Bildschirmleseprogrammen) gelesen werden können. Dabei sollten Sie darauf achten, alle Nicht-Text-Inhalte, also zum Beispiel Grafiken oder Bilder, mit einem Alternativtext zu codieren. Das ermöglicht es nicht nur Nutzern assistiver Technologien, die Inhalte Ihrer Website besser wahrzunehmen, sondern dient auch der Suchmaschinenoptimierung.
Um Überschriften und Interaktionsfelder wie Buttons und Links barrierefrei erkennbar und nutzbar zu gestalten, müssen Sie diese ebenfalls als solche im Code kennzeichnen.
Wahrnehmbares Design
Eine grosse Rolle beim Design Ihrer barrierefreien Website spielt die Visualität. Denn für Nutzer mit einer Farbenfehlsichtigkeit oder einer starken Sehschwäche könnte es schwer sein, bestimmte Inhalte optimal zu erkennen.
Um Ihre Webseite für alle gut erkennbar zu gestalten, sollte sie auf bis zu 200 % zoomfähig sein. Wählen Sie ausserdem eine Schriftart aus, die leicht erkennbar ist.
Als schlecht lesbar gelten Schriften, die:
sehr dünne Buchstabenlinien haben.
viele Verzierungen haben.
die Stärke ihrer Buchstabenlinien innerhalb eines Zeichens verändern.
sehr breite oder schmale Zeichen haben.
Ausserdem sollten Sie auf ausreichend starke Kontraste zwischen Text und Hintergrund achten, um eine gute Lesbarkeit für alle Nutzer zu gewährleisten. Wählen Sie auch die Farbe von Buttons unbedingt so, dass sie in starkem Kontrast zum Hintergrund und zum restlichen Text stehen.
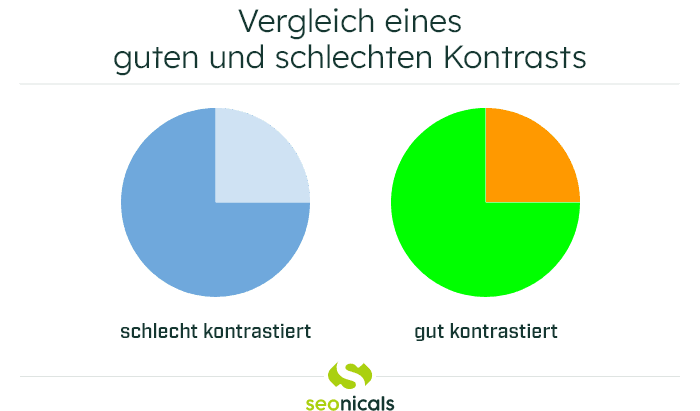
In diesem Beispiel sehen Sie, welche Kontraste gut gewählt sind und bei welchen Schwierigkeiten entstehen können:

Um zu prüfen, ob eine Website durchgängig gut kontrastiert ist, können Sie diverse Tools nutzen, sowohl zur allgemeinen Überprüfung, als auch speziell mit Fokus auf Kontrastverhältnisse.
Wenn Sie Fragen dazu haben, wie Sie die Kriterien für eine barrierefreie Website umsetzen können, nehmen Sie gern noch heute Kontakt zu unseren Experten auf und lassen sich beraten.
BITV, WCAG & Co. – nach welchem Standard Sie sich richten sollten
Für das korrekte Erstellen von barrierefreien Websites gibt es bereits seit einiger Zeit auf internationaler sowie auf nationaler Ebene spezielle Vorgaben und Richtlinien. Sie sind ein bedeutsames Mittel für die inklusive Gestaltung von Web-Angeboten.
W3C und WCAG
Der weltweite Standard für barrierefreie Websites sind die Web Content Accessibility Guidelines (WCAG). Sie wurden von einer Arbeitsgruppe des World Wide Web Consortium (W3C) definiert und werden laufend aktualisiert. Der aktuelle Standard ist die WCAG 2.2.
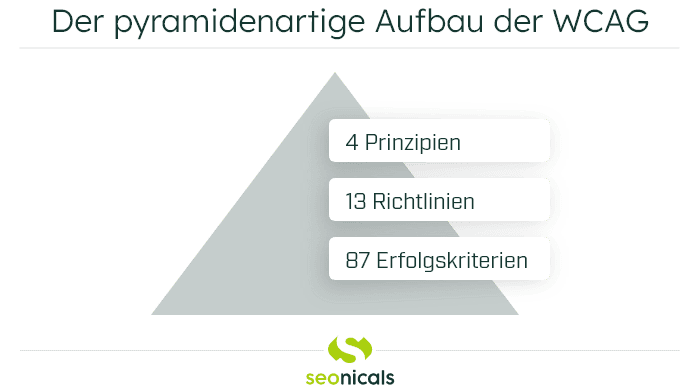
Diese Richtlinien stellen keine Pflicht dar, sondern sollen als Vorlage für entsprechende nationale Bestimmungen dienen. Der Inhalt der Guidelines ist wie eine Pyramide aufgebaut.

Die Spitze bilden die vier wichtigsten Prinzipien für Barrierefreiheit:
- Wahrnehmbarkeit: Alle Informationen und Komponenten der Website müssen den Nutzern so präsentiert werden, dass sie diese wahrnehmen können
- Bedienbarkeit: Die Bestandteile der Benutzerschnittstelle und Navigation müssen bedienbar sein.
- Verständlichkeit: Informationen und die Bedienung der Benutzerschnittstelle müssen verständlich sein.
- Robustheit: Die Inhalte müssen robust genug sein, damit sie von einer Vielzahl von Benutzeragenten, einschliesslich assistierender Techniken, interpretiert werden können.
Diesen Prinzipien sind 13 Richtlinien zugeordnet, die allgemeine Ziele für die Erstellung barrierefreier Webinhalte enthalten. Dazu zählen beispielsweise die Navigierbarkeit, Lesbarkeit und Vorhersehbarkeit. Sie sind unabhängig von konkreten Techniken wie zum Beispiel HTML oder CSS formuliert. So sollen die Richtlinien gewährleisten, dass sowohl aktuelle, als auch zukünftige Techniken barrierefrei im Netz umgesetzt werden können, um das Internet für möglichst viele Nutzer gleichermassen zugänglich zu machen.
Den 13 Richtlinien werden nochmals 87 Erfolgskriterien untergeordnet, die konkrete Handlungsempfehlungen dafür beinhalten, wie Barrierefreiheit korrekt umgesetzt werden kann. Dazu gehört beispielsweise, dass die Schrift der Website mindestens einen Kontrast von 4.5:1 haben muss und die Schriftgrösse verstellbar sein sollte.
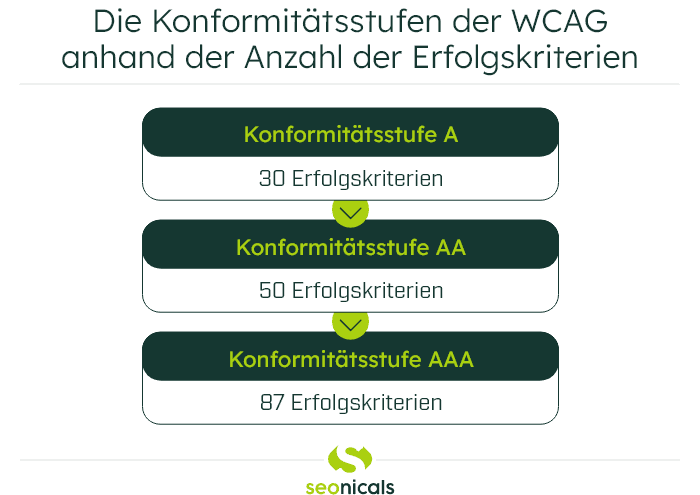
Die Konformität von Websites wird nach den WCAG in drei Stufen eingeteilt. Je mehr Erfolgskriterien Sie erfüllen, desto höher ist Ihre Konformitätsstufe (A-AAA).

Sie sind vom niedrigsten bis zum höchsten Zugänglichkeitsniveau gestaffelt und geben dadurch Auskunft darüber, wie gut eine Website auf die Bedürfnisse von eingeschränkten Nutzern eingeht.
EU Richtlinien für barrierefreie Websites
Auf Basis der WCAG wurden 2016 EU-weite Rechtsvorschriften zur digitalen Barrierefreiheit angenommen und traten 2021 vollumfänglich in Kraft.
Im vierten Artikel der Richtlinie (EU) 2016/2102 wurden alle öffentlichen Stellen der EU ab spätestens September 2020 dazu verpflichtet, die Umsetzung der Anforderungen an eine barrierefreie Website (inklusive mobilen Anwendungen) sicherzustellen.
Grundlage der EU Richtlinie 2016/2102 sind die vier Grundprinzipien der WACG: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit, Robustheit
Zweck der Richtlinie ist es, Websites und mobile Anwendungen im öffentlichen Sektor besser zugänglich zu machen und verschiedene Standards innerhalb der EU zu harmonisieren. Sie legt fest, dass die Konformitätsstufe AA der Mindeststandard für barrierefreie Webpräsenzen und mobile Anwendungen von öffentlichen Institutionen ist.
Die EU-Mitgliedsstaaten müssen Messdaten und andere Informationen über den Stand der Umsetzung in einem 3-Jahres-Rhythmus an die Europäische Kommission übermitteln.
BITV
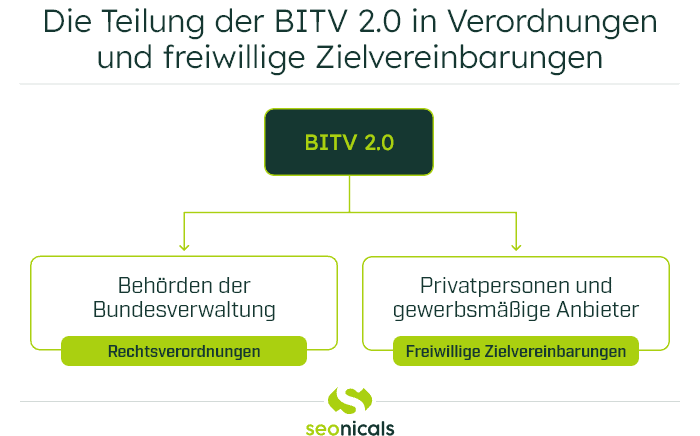
Im Juli 2002 trat in Deutschland die Barrierefreie Informationstechnik-Verordnung (BITV) in Kraft. Sie regelt die praktische Umsetzung des Behindertengleichstellungsgesetzes (BGG).
Die BITV 2.0 enthält keinen konkreten Standard, sondern verweist auf die harmonisierten Normen der EU (aktuell die EN 301 549 in der Version V3.2.1 (21-03)). Die erste Fassung wurde 2011 von der BITV 2.0 abgelöst.

Die Rechtsverordnung gilt für Internetauftritte der Behörden der Bundesverwaltung.
Zusätzlich beinhaltet die BITV aber auch freiwillige Zielvereinbarungen zum Abbau von Web-Barrieren für Privatpersonen und gewerbsmässige Anbieter.
Unser Team von seonicals® ist bestens darüber informiert, wie Sie die Ansprüche der BITV 2.0 in Ihre Website integrieren und was im Einzelnen beachtet werden muss. Kontaktieren Sie uns für Unterstützung vom Experten.
BITV 2.0 Checkliste
Wenn Sie möchten, dass Ihre Website BITV 2.0 konform ist, dann müssen Sie viele Faktoren beachten. Wir haben anhand der Verordnung eine Checkliste erstellt, mit der Sie alle Anforderungen im Blick haben:
- Wahrnehmbarkeit:
- Bieten Sie Textalternativen für alle Nicht-Text-Inhalte?
- Stellen Sie Alternativen für zeitbasierte Medien (Audio/Video) zur Verfügung?
- Können Ihre Inhalte auf verschiedene Arten (z.B. leichte Sprache) dargestellt werden, ohne dass der Inhalt oder die Struktur verloren geht?
- Können Nutzer Ihre Inhalte leicht sehen und hören? (Kontrast, Schriftgrösse, Abstände etc.)
- Bedienbarkeit
- Sind alle Funktionalitäten mit der Tastatur zugänglich?
- Geben Sie Ihren Nutzern ausreichend Zeit, Inhalte zu lesen und zu benutzen?
- Ist Ihre Website so gestaltet, dass sie keine physischen Reaktionen wie Anfälle auslösen können? (keine blitzenden Inhalte)
- Unterstützt Ihr Design, dass Nutzer problemlos navigieren, Inhalte finden und bestimmen können, wo sich diese befinden?
- Erleichtern Sie Ihren Nutzern die Bedienung von Funktionen mit anderen Eingabearten als der Tastatur? (Die Bedienarten dürfen sich nicht gegenseitig ausschliessen.)
- Verständlichkeit
- Sind alle Ihre Inhalte lesbar und verständlich?
- Ist Ihre Website vorhersehbar und funktioniert sie auch so?
- Unterstützen Sie Nutzer dabei, fehlerfreie Eingaben vorzunehmen oder fehlerhafte Eingaben zu erkennen und diese zu korrigieren?
- Robustheit
- Sind die Inhalte Ihrer Seite kompatibel mit aktuellen und absehbar zukünftigen Benutzeragenten, einschliesslich assistiven Technologien?
Barrierefreie Website für besseres SEO-Ranking
Barrierefreiheit ist bisher noch kein direkter Rankingfaktor. Allerdings legen Suchmaschinen wie Google bereits seit vielen Jahren grossen Wert auf Nutzerfreundlichkeit.
Positiv bewertete Aspekte sind:
gute Bedienbarkeit
Design ohne merkliche Layout Shifts
schnelle Ladezeit
Dementsprechend ist die Schnittmenge zwischen SEO und Barrierefreiheit gross. Viele Massnahmen, die die Barrierefreiheit Ihrer Website optimieren sollen, tragen auch zu einem besseren SEO-Ranking bei.
Doch welche genauen Massnahmen stehen in unmittelbarem Zusammenhang mit SEO? Im Folgenden fassen wir die wichtigsten Faktoren für Sie zusammen:
- Klare semantische Strukturen suggerieren der Suchmaschine leichte Verständlichkeit
- Überschriften auf die wichtigen Keywords komprimieren
- gängige Begriffe verwenden
- eindeutige und sinnvolle Navigation
- logische Struktur für maschinelle Lesbarkeit Ihrer Website
- alle Elemente in einer sinnvollen Reihenfolge im Quellcode
- Überschriften klar als solche gekennzeichnet (H1-H6).
- Alt-Attribute zur Beschreibung von Bildern, Video- und Audioinhalten
- bessere Verarbeitung von Screenreadern und Suchmaschinen
- barrierefreie Zugänglichkeit
- einfache, verständliche Sprache
- Suchmaschinen bewerten die semantische Verständlichkeit von Texten positiv
- Do: einfache, kurze Sätze und alltagstaugliche Wörter
- Don’t: verschachtelte Satzstrukturen und viele Fremdwörter
- sprechende Linktexte über die verlinkte Seite liefern
- einfache thematische Einordnung für Nutzer und Suchmaschine
- prägnante Wortwahl mit Keywords der verlinkten Seite
- keine Anchortexte wie “hier” oder “mehr lesen”
Barrierefreie Website erstellen – Anleitung
Sie haben nun alle wichtigen Aspekte zur digitalen Barrierefreiheit gelesen, aber wissen nicht, wo und wie Sie mit der Umsetzung beginnen sollen? Kein Problem! Bei der Erstellung einer barrierefreien Website gibt es so viele Faktoren zu beachten, dass sie im ersten Moment schnell überfordernd wirken können. Dafür haben wir im Folgenden eine Anleitung für Sie entwickelt, die Ihnen einen besseren Überblick darüber verschafft, was Sie beachten sollten, wenn Sie eine barrierefreie Website erstellen.
Barrierefreies Webdesign
Die Gestaltung einer barrierefreien Website fängt beim Design an. Versuchen Sie, sich in die Bedürfnisse des Nutzers hineinzuversetzen, um somit ein passendes, klares Design zu finden.
Stellen Sie sich folgende Fragen:
Ist meine gewählte Schrift gross genug?
Die Schriftgrösse sollte in der Regel mindestens 15-16 Pixel haben. Gegebenenfalls können Sie auch Buttons zur Veränderung der Schriftgrösse einbauen. Generell sollte es möglich sein, den Seiteninhalt Ihrer Webseite auf bis zu 200% zu vergrössern.
Ist meine gewählte Schriftart sauber und gut lesbar?
Wir empfehlen gängige serifenfreie Schriften, also ohne Verzierungen, wie zum Beispiel Arial oder Calibri.
Reicht der Kontrast von der Schrift zum Hintergrund aus?
Um Konformitätsstufe AA zu erhalten, sollte Ihr Text mindestens ein Kontrastverhältnis von 4,5:1 aufweisen. Für die Konformitätsstufe AAA benötigen sie einen Kontrast von 7:1.
Sind meine Buttons und die Abstände zum restlichen Inhalt gross genug?
Achten Sie auf genügend Abstand zwischen den Elementen und einer ausreichenden Grösse der Elemente selbst, sodass sie auch über einen Touchscreen problemlos bedient werden können. Wir empfehlen eine Elementgrösse von mind. 48 Pixel.
Hat meine Website ein einwandfreies Responsive Design?
Prüfen Sie, ob Ihre Website auf diversen technischen Geräten ohne Einschränkungen abrufbar ist. Achten Sie auch darauf, dass das Design auf die Bildschirmgrösse angepasst ist.
Barrierefreie Programmierung
Um die Barrierefreiheit Ihrer Website bestmöglich umzusetzen, gibt es auch in der Programmierung einiges zu beachten.
Fragen Sie sich:
Hat mein Quellcode eine klare Struktur und Hierarchie?
Es ist wichtig, dass HTML semantisch korrekt eingesetzt wird. Dabei müssen Sie beachten, dass der Quellcode Ihrer Website gut strukturiert ist. Vermeiden Sie unbedingt komplizierte Schachtelkonstruktionen. Ausserdem sollten Sie Wert auf die richtige Codierung der Überschriften legen (H1-H6).
→ richtig: H1 – H2 – H3 – H4 – H4
→ falsch: H1 – H2 – H4 – H4
Ergänze ich meinen HTML Quellcode mit zusätzlichen Attributen (z.B. ARIA-Attribute)?
Für den Fall, dass es kein passendes HTML-Element gibt, ist besonders die ARIA (Accessible Rich Internet Application) Initiative als Abhilfe bekannt. Sie ist der empfohlene Standard der Web Accessibility Initiative (WAI – eine Arbeitsgruppe der W3C) für die Umsetzung barrierefreier Websites. Damit kann der Quelltext Ihrer Website mit zusätzlichen Attributen ausgestattet werden, um deren Verständlichkeit für assistive Technologien zu verbessern.
Haben meine Nicht-Text-Inhalte Alt-Texte?
Schon einfache Veränderungen verbessern die Lesbarkeit Ihrer Webseite für Ihre Nutzer, die auf Screenreader angewiesen sind. So können Sie zum Beispiel grafische Inhalte mit Alt-Texten ausstatten, die Nutzern mit Sehschwäche vorgelesen werden können.
Sind die Inhalte meiner Seite vom Design getrennt?
Generell empfehlen wir Ihnen, Ihre Inhalte (HTML) von der Präsentation (CSS) zu trennen. Damit können Sie Änderungen, die am Design vorgenommen werden, einfach auf alle Einzelseiten übertragen. Das unterstützt die barrierefreie Nutzung Ihrer Website, weil alle Seiten einheitlich gestaltet sind und Nutzer sich so leichter zurechtfinden.
Barrierefreie Redaktion
Auch bei der Erstellung der Inhalte Ihrer Webseite muss auf Barrierefreiheit geachtet werden. Dabei gilt:
Lieber einfache prägnante Sätze als komplizierte Schachtelkonstruktionen.
Doch das ist nicht das einzige, was Sie bei der Texterstellung beachten müssen. Stellen Sie sich auch hier wieder folgende Fragen:
Sind meine Alt-Texte komprimiert und enthalten sie relevante Keywords?
Alternativtexte für Nicht-Textinhalte spielen nicht nur in der Programmierung selbst eine Rolle, sondern müssen auch bestimmte redaktionelle Voraussetzungen erfüllen. So sollte die Beschreibung zwar ausführlich, aber nicht zu lang sein; sie muss sich auf die wichtigsten Inhalte fokussieren. Achten Sie auch darauf, themenrelevante Keywords zu verwenden.
Ist es für mich sinnvoll, Transkripte und Audiodeskription einzusetzen?
Im höchsten Konformitätslevel werden auch Alternativen für Videos oder Audiodateien in Form von Transkripten oder Audiodeskription zur Verfügung gestellt.
Biete ich alternative Formate an?
Es kann vorteilhaft für Sie sein, die Inhalte Ihrer Website in verschiedenen Formaten wie leichter Sprache oder Gebärdensprache anzubieten.
Sobald Sie alle diese Fragen mit ja beantworten können, gewährleisten Sie eine barrierefreie Nutzung Ihrer Website.
Barrierefreie Website testen
Wenn Sie prüfen wollen, ob Ihre Website die Voraussetzungen für Barrierefreiheit erfüllt, gibt es im Internet einige sowohl kostenpflichtige als auch kostenfreie Tools. Mit diesen können Sie überprüfen, welche Aspekte bereits gut umgesetzt sind und wo vielleicht noch Verbesserungspotenzial besteht.
Wir stellen Ihnen die Tools vor, mit denen Sie am besten prüfen können, ob Ihre Website barrierefrei ist.
BIK BITV-Test
Der BIK BITV-Test ist das offizielle Prüfverfahren auf Basis der BITV 2.0 und WCAG Normen für Barrierefreiheit. Er wurde vom Bundesministerium für Arbeit und Soziales im Rahmen des Projektes “Barrierefrei informieren und kommunizieren (BIK)” entwickelt.
Durchgeführt wird der BIK BITV-Test von Experten eines deutschlandweiten Prüfverbundes. Er beinhaltet aktuell insgesamt 98 Prüfschritte. Jeder dieser Prüfschritte enthält eine ausführliche Erklärung dazu, was und wie geprüft wird und warum der jeweilige Prüfaspekt für Barrierefreiheit relevant ist. Sobald die Seiten BITV konform sind, wird Ihre Website in die Liste der barrierefreien Websites aufgenommen.
Dieses Testverfahren ist kostenpflichtig. Der Grundpreis pro zu testender Seite beträgt 380€.
WAVE Accessibility Evaluation Tool
Mit Hilfe des WAVE Accessibility Evaluation Tools können Sie Ihre Website unkompliziert und kostenfrei auf ihre Zugänglichkeit prüfen. Dazu rufen Sie einfach das Online-Tool auf und fügen die URL Ihrer Seite in die dafür vorgesehene Zeile ein. Als Ergebnis werden dann die wichtigsten Informationen über den Optimierungsbedarf Ihrer Website angezeigt.
Neben dieser Zusammenfassung werden die Anmerkungen auch direkt mit den entsprechenden Symbolen auf der geprüften Seite angezeigt, sodass Sie genau nachvollziehen können, wo Verbesserungsbedarf besteht.
Google Lighthouse
Google Lighthouse ist ein kostenloses, automatisiertes Open-Source-Tool. Es misst die allgemeine Qualität von Websites, wie zum Beispiel ihre Zugänglichkeit. Das Ergebnis erhalten Sie via Prozentzahl. Der Report zeigt ausserdem konkrete Aspekte auf, die Verbesserungspotenzial haben.
Tipp:
Liegt Ihre erreichte Punktzahl unter 80%, sollten Sie Ihre Seite optimieren. Aus der Auflistung Ihrer Ergebnisse können Sie entnehmen, welchen Bereichen Sie besonders viel Aufmerksamkeit schenken sollten.
Das Tool ist ein fester Bestandteil des Google Chrome Browsers. Die Anwendung des Tools kann also einfach und mit wenigen Klicken erfolgen.
W3C-Tool-Liste
Wer Informationen über weitere Accessibility Tools haben möchte, findet in der W3C-Tool-Liste eine ausführliche Aufzählung von Testmöglichkeiten des W3C.
Checkliste für Ihre barrierefreie Website
Um Ihnen einen Überblick über alle wichtigen Informationen zu barrierefreien Websites zu verschaffen, haben wir eine Checkliste für Sie erstellt, anhand derer Sie genau prüfen können, in welchen Punkten Ihre Seite bereits gut abschneidet und wo vielleicht noch Verbesserungspotenzial besteht.
Barrierefreie Websites – Top 3 Beispiele
Damit Sie eine genauere Vorstellung davon bekommen, wie die oben genannten Faktoren auf einer aktiven Webseite aussehen können, haben wir Ihnen drei Beispiele zusammengestellt, die Ihnen als Orientierungshilfe dienen sollen.
Deutscher Bundestag
Ein gutes Beispiel zur Umsetzung von Barrierefreiheit im Web ist die Website des Deutschen Bundestages. Sie bedient hohe Anforderungen an Barrierefreiheit im Webdesign, der Programmierung und der Redaktion.
Sie hat einen eigenen Bereich für leichte Sprache und Gebärdensprache sowie diverse anderer Sprachen als deutsch. Auch der Quelltext ist auf die Lesbarkeit für Screenreader ausgelegt.
In diesem Beispiel wurde ein Bild der Website mit einem Alt-Text versehen.
Deutsches Institut für Menschenrechte
Das Deutsche Institut für Menschenrechte hat die Anforderungen für digitale Barrierefreiheit hervorragend umgesetzt. Die Website lässt sich vollumfänglich mit der Tastatur und Screenreadern bedienen. Dementsprechend sind alle Nicht-Text-Inhalte mit Alt-Attributen versehen.
Ausserdem bietet sie eine Übersetzung ihrer Inhalte in leichter Sprache und Gebärdensprache an. Darüber hinaus haben Nutzer die Möglichkeit, den Kontrast der Seite zu erhöhen und Texte zu invertieren.
An diesem Beispiel erkennt man gut, dass alle möglichen Funktionen der Seite auch von einem Screenreader vorgelesen werden können. In diesem Fall betrifft das nicht nur das Öffnen der Navigation, sondern auch das Schliessen. Das erleichtert es Nutzern von Bildschirmleseprogrammen enorm, sich auf der Seite zurechtzufinden und zu navigieren.
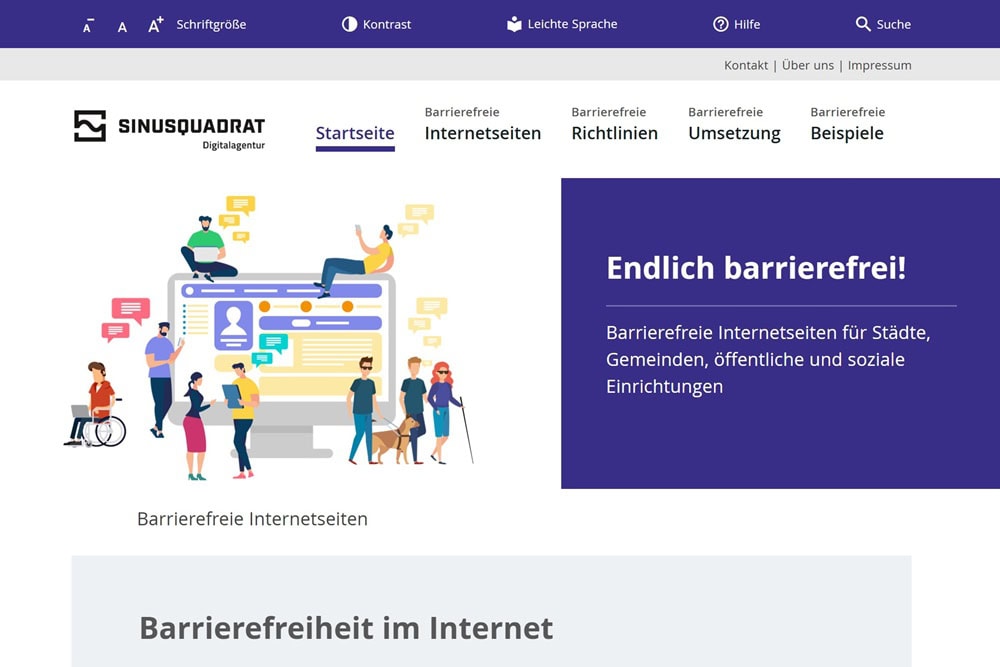
Sinusquadrat
Sinusquadrat ist ein privatwirtschaftliches Unternehmen, das Barrierefreiheit auch ohne rechtliche Bestimmungen optimal auf seiner Website umsetzt.

Die Kopfzeile bietet verschiedene Anpassungsmöglichkeiten, wie zum Beispiel eine Veränderung der Schriftgrösse, eine Erhöhung des Kontrastes oder die Umstellung auf leichte Sprache. Die Struktur der Seite ist intuitiv und die Navigation ist flach. Das gewährleistet eine leichte Bedienbarkeit und sorgt dafür, dass sich alle Nutzer gleichermassen gut auf der Seite zurechtfinden können.
Auch in diesem Beispiel ist der Quellcode so ausgerichtet, dass die Website gut mit assistiven Technologien bedient werden kann.
Beispielsweise werden ARIA-Label eingesetzt, um Buttons zu beschreiben. So erkennt der Nutzer, wo er die Schrift vergrössern oder verkleinern kann.
Kosten einer barrierefreien Website
Eine pauschale Angabe darüber, was eine barrierefreie Website kostet, ist nicht möglich, da die Kosten von verschiedenen Faktoren abhängen. Vor allem kommt es darauf an, ob Sie eine bereits bestehende Website optimieren lassen möchten oder ob eine ganz neue Website erstellt werden soll, die den Bestimmungen der Barrierefreiheit entspricht.
Kosten einer neuen barrierefreien Website
Eine ganz neue Webseite barrierefrei zu gestalten, stellt nur einen geringen Mehraufwand dar. Die zusätzlichen Kosten halten sich hier also in Grenzen. Jedoch kommt es auch darauf an, welchen Konformitätsgrad Ihre Seite bedienen soll. Möchten Sie beispielsweise einen eigenen Bereich für Gebärdensprache oder leichte Sprache, erfordert das natürlich mehr Zeit und Arbeitsaufwand, als wenn Sie lediglich Wert auf eine barrierefreie Bedienbarkeit der eigentlichen Seite legen.
Kosten für die Überarbeitung Ihrer Website
Wenn Sie bereits eine Website betreiben und diese auf Barrierefreiheit umstellen möchten, hängen die dadurch entstehenden Kosten davon ab, wie gut die Programmierung der Seite ist. Wenn der hinterlegte HTML Code eine klare Struktur hat, ist der Aufwand entsprechend geringer, als wenn er viele verschachtelte Konstrukte enthält. Auch hier kommt es natürlich wieder darauf an, wie hoch Ihre Ansprüche an die Barrierefreiheit sind.
Allgemein können Sie höhere Kosten erwarten, wenn Sie eine bestehende Webseite nach den Richtlinien der Barrierefreiheit überarbeiten lassen wollen, als wenn Sie eine ganz neue Seite in Auftrag geben, die sich an diesen Richtlinien orientiert.
seonicals® – Ihre Agentur für barrierefreie Websites
Die Erstellung einer barrierefreien Website ist ein umfassendes Thema, bei dem es viele Aspekte zu berücksichtigen gibt. Wir von seonicals® sind eine Full-Service-Agentur, die Ihnen dabei helfen kann, die Zugänglichkeit Ihrer Website zu optimieren!
Mit unserem Team aus Designern, Programmierern und Redakteuren sind wir bestens dafür aufgestellt, eine Website sowohl nach Ihren Anforderungen und Wünschen als auch den Normen der digitalen Barrierefreiheit entsprechend zu erstellen.
Das bekommen Sie von uns:
Umfassende Analyse Ihrer aktuellen Website, inklusive Identifizierung verbesserungswürdiger Bereiche
Experten für digitale Barrierefreiheit
Design und Programmierung einer neuen Website mit hoher Zugänglichkeit, die genau auf Ihre Bedürfnisse angepasst ist
Überarbeitung bereits vorhandener Inhalte mit Fokus auf Barrierefreiheit
Hinzufügen neuer Funktionen
Technische Betreuung, Wartung, Reporting und Optimierung
Wenn Sie darüber nachdenken, Ihre Website barrierefrei zu gestalten, freuen wir uns darauf, Sie über Ihr Projekt zu beraten. Nehmen Sie noch heute Kontakt zu uns auf!
Barrierefreie Website vom Experten erstellen lassen
Barrierefreiheit im Web ist nicht zu unterschätzen. Sie bietet nicht nur einen Mehrwert im Bereich SEO, auch aus moralisch-ethischer Sicht ist es sinnvoll, Ihre Seite anhand der Richtlinien auszurichten.
Es gibt verschiedene Massnahmen, um mehr Menschen einen gleichwertigen Zugriff auf Ihre Website zu ermöglichen. Manche lassen sich einfach und schnell umsetzen, andere betreffen die Struktur des Quellcodes und erfordern somit mehr Fachwissen.
Es ist absehbar, dass Ihre Website in Zukunft den Anforderungen der Barrierefreiheit entsprechen muss. Profitieren Sie aber schon heute von einer barrierefreien Website und geniessen Sie nicht nur Vorteile im Ranking von Google, sondern freuen Sie sich auch über eine immer weiter wachsende Anzahl an Besuchern auf Ihrer Website – Unser Expertenteam hilft Ihnen sehr gern dabei, Ihr Projekt erfolgreich umzusetzen!
FAQ - häufig gestellte Fragen
Was ist eine barrierefreie Website?
Eine Website ist barrierefrei, wenn sie für alle Menschen gleichermassen gut zugänglich ist. Dazu zählen Menschen mit und ohne Behinderung. Das bedeutet, dass sowohl das Design, als auch die Programmierung und die Redaktion einer Webseite so ausgerichtet sind, dass die Seite mit diversen Bedienelementen wie Maus, Tastatur oder assistiven Technologien in vollem Umfang genutzt werden kann.
Wie kann man eine barrierefreie Website erstellen?
Barrierefreiheit bei der Erstellung einer Website zu berücksichtigen, ist mit einem relativ geringen Mehraufwand verbunden. Da die meisten SEO-Massnahmen sich mit den Anforderungen der Barrierefreiheit überschneiden, können die Vorgaben gut von Anfang an umgesetzt werden. Zu beachten sind beispielsweise eine gut strukturierte Programmierung und die Möglichkeit, die Webseite mit verschiedenen Bedienelementen erfassen zu können.
Warum braucht man eine barrierefreie Website?
Eine barrierefreie Website bringt viele Vorteile mit sich. Besonders hervorzuheben ist, dass digitale Barrierefreiheit einen wertvollen Beitrag zur Inklusion beeinträchtigter Menschen leistet. Ausserdem verbessern die Massnahmen zur Barrierefreiheit automatisch die Suchmaschinenoptimierung der Website und verhilft ihr damit zu einem besseren Ranking.
Wie wird eine Website barrierefrei?
Um eine Website barrierefrei zu gestalten, müssen viele Aspekte bezüglich des Designs, der Programmierung und der Redaktion beachtet werden. Dazu zählt zum Beispiel, dass Schriftgrössen und Kontraste ausreichend sind, die Überschriften in einer logischen Reihenfolge vorliegen und die verwendete Sprache leicht verständlich ist. Wenn der HTML-Code klar und einfach strukturiert ist, ist es einfacher, eine Website auf Barrierefreiheit umzustellen.
Das könnte Sie auch interessieren
- 10.01.2025
Google MyBusiness Account verschwunden
Ihr Google MyBusiness Profil ist nicht mehr sichtbar oder komplett verschwunden? Lesen Sie hier, welche Ursachen infrage kommen und was Sie dagegen tun können.
- 07.01.2025
Backlinks aufbauen
Google bewertet die Popularität und Relevanz einer Website unter anderem anhand von Backlinks. Wir zeigen Ihnen wichtige Tipps und Strategien zum Aufbau von Backlinks.
Jetzt kostenfreie Erstberatung sichern!
Sie machen den ersten Schritt. Wir übernehmen den Rest.
1
Erstgespräch & Ist-Analyse
In einem persönlichen Gespräch lernen wir uns kennen und besprechen den Status Quo. Wie gesund ist Ihr Baum gerade – und wo benötigt er weitere Pflege?
2
Auswertung & Strategie
Wir präsentieren Ihnen gewinnbringende Handlungsempfehlungen, mit deren Hilfe wir Potenziale aufzeigen und nachhaltiges Wachstum garantieren. Wir sorgen dafür, dass Ihr Baum die richtige Pflege erhält, um so viele Früchte wie möglich tragen zu können.
3
Umsetzung & Weiterentwicklung
Mit dem richtigen Marketing-Mix machen wir aus Ihrem Unternehmen einen ernstzunehmenden Konkurrenten und entwickeln Ihre Marke stetig weiter – selbstverständlich immer im engen Austausch mit Ihnen. Damit garantieren wir jedes Jahr aufs Neue eine reichhaltige Ernte für Sie.
Jetzt kostenlose Erstberatung sichern!
Wir bieten Ihnen eine kostenfreie Beratung, vor Ort oder online, in der wir Ihre Online-Marketing-Strategie analysieren und passende Massnahmen für Ihren Erfolg identifizieren.

Adrian Sandmeier
Ansprechpartner Schweiz